You did it! Google announced plans to update its search engine algorithm next year, to prioritize website performance and page experience... and you listened 🥇 You spent tireless days, weeks... maybe months and got your performance score into the green (okay maybe orange on certain days). You presented Lighthouse reports to your team on demo day and everyone clapped with joy, at least until Bob kept pushing to elaborate on the difference between TTI (Time to Interactive) and FMP (First Meaningful Paint).
Now what... where do we go from here? Chances are your website changes continuously, and one day, out of the blue, that sweet performance score will drop (probably Bob's fault... but still). We can prevent this by automatically monitoring Lighthouse performance score with Foo! We can not only monitor performance, but also SEO, accessibility and best practice. In this post I'll cover the following:
- How to run Lighthouse audits automatically with Foo
- How to configure Slack to send notifications when Lighthouse scores change
- How to automate Lighthouse audits in your DevOps workflow
How to Run Lighthouse Automatically
Setting up Lighthouse to run automatically is a breeze and can be achieved with a few clicks by registering with Foo and adding URLs. If you're new to Foo, you can follow this post to get started.
Foo manages a queue of URLs and runs Lighthouse all day, everyday. With a premium plan, you can add URLs and have them monitored up to 12 times a day per URL. Results are presented in a timeline chart. Free plans allow you to run manually with clicks of a button. If you don't want to pay for an account, you can roll up your sleeves and set things up programmatically for automation using your favorite DevOps workflow.

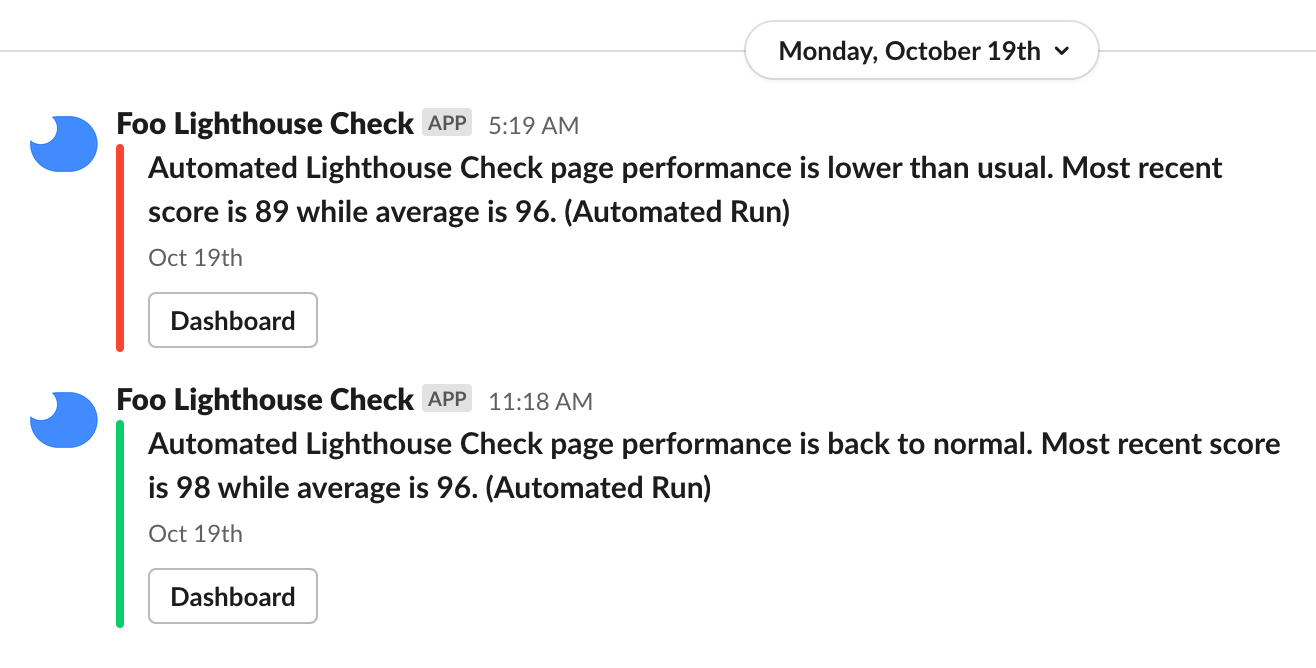
How to Configure Slack to Send Notifications when Lighthouse Scores Change
Once you've setup an account with Foo, you can navigate to one of your URLs through the Lighthouse dashboard and follow the steps below.
- Click into URL settings via the "edit" button on the top right.
- Scroll down to find the "Slack settings" section.
- Click the "connect" button to connect to a Slack channel or user handle. This is where you'll receive notifications for the corresponding URL.
- Once the above setup is complete - take another look at "Slack settings" to find the "notification thresholds". This part isn't the most intuitive, but essentially these thresholds represent the number of points a score can drift before triggering a notification. You can set a threshold for any Lighthouse category. For example, assume you set the performance threshold to 20 and your average performance score is 50 for a given URL. If a score falls below 30, a notification will trigger. You won't continue to receive notifications in this state until the score moves back up to 30 or higher in which case you would receive a notification stating the score is "back to normal". Now, let's take another example - say your performance score improves to be above 70. With this improvement, a notification will trigger to let you know 🙌.

How to Automate Lighthouse in DevOps
Establishing a historical context of Lighthouse audit results can provide great insight into website performance, SEO, accessibility and best practice impact from code changes or even content changes made to a website. But, suppose you work for a large engineering team making frequent updates to a website daily and you need granularity in connecting website quality impact from changes.
Foo provides APIs and open-source projects to support running Lighthouse and saving results in Continuous Delivery or Continuous Integration workflows. You can even follow documentation to configure Slack notifications and GitHub comments in PRs. You can use the API directly or choose from the NPM module, Docker container, CircleCI Orb, or GitHub Action. To learn more about how to setup a CI workflow with Foo, follow the documentation here.